
Getting Started
Hello and thankyou for purchasing a Variant enabled template by Medium Rare. This documentation will give you an understanding of how Variant works and guide you in performing common functions. If you require further assistance not covered in this documentation, please contact us on our support forum via the button in the top right-hand corner.
1. Quick Start - An overview of how Variant works
Open Variant
Open the builder.html file in your web browser and click the 'Start New Page' button located in the center of the page.
Add Content
You will notice that the available sections panel has opened. Add some sections to your page by clicking on the section thumbnail. You will see that once a section is added to the page, it also gets added to your layout map in the sidebar. Try adding some different content sections and reordering them by dragging their titles up and down in the layout map on the sidebar.
Add a navigation by clicking the 'Navigation Styles' button in the sidebar, select your desired style from the list to add it to your page.
Get Output
Once you have added sections to your page and edited content. Click the green 'Get Output' button in the bottom right-hand corner of the sidebar, this will show a modal with your page's HTML. Copy and paste this HTML into a file eg. 'my-page.html' and place it in the root template directory (not the variant directory).
Open this file in your browser to view.
2. Managing Sections
2.1 Adding Sections:
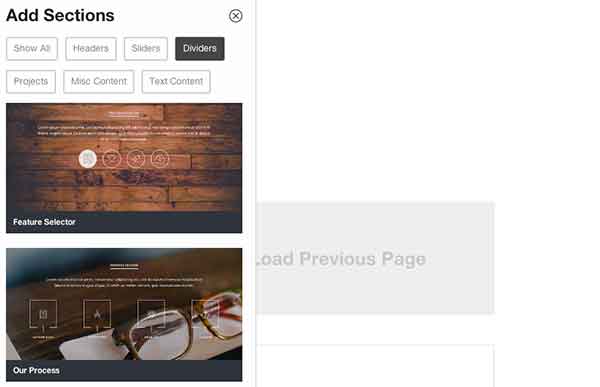
To add a section, click the large plus button on the sidebar. This will open the 'Add Sections' panel. From here, add sections to your page by clicking on their thumbnail (see figure 2.1.1). You will notice that section types are categorised and are filterable by clicking on the appropriate filter button at the top (eg. 'Dividers' will show sections that have full width background images)
 figure 2.1.1 Click a thumbnail to add that section to your layout
figure 2.1.1 Click a thumbnail to add that section to your layout
2.2 Reordering Sections:
To reorder sections on the page, simply drag and drop the title of the section up or down (see figure 2.2.1) in the layout map in the sidebar.
 figure 2.2.1 Drag sections up and down to rearrange the order of your layout
figure 2.2.1 Drag sections up and down to rearrange the order of your layout
2.3 Renaming Sections:
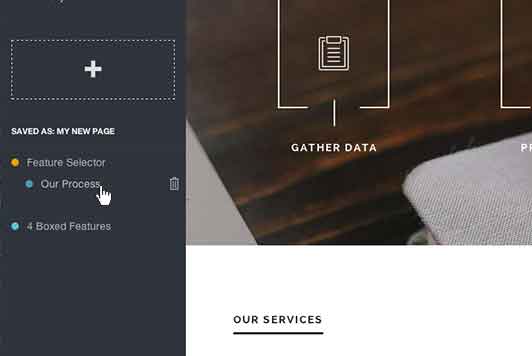
Renaming sections is useful when creating a page that has a 'one page navigation' style. To rename a section, click on its title in the sidebar and change the text (see figure 2.3.1). You will notice that a link icon appears when you make this change, this is to signify that this section is now 'linkable' as an inner page navigation option (more on this in section 4.1)
 figure 2.3.1 Click on a section title to rename it - doing this makes it available for in-page navigation in the "Edit Link" panel
figure 2.3.1 Click on a section title to rename it - doing this makes it available for in-page navigation in the "Edit Link" panel
2.4 Removing Sections:
To remove a section, hover over its title in the layout map on the sidebar and you will see a trash bin icon fly in from the right. Click the trash bin icon to remove the section.
3. Editing Content
3.1 Editing Text
Click on any text element on the page and you will see a cursor appear where you can edit the text of the element (see figure 3.1.1). You are free to paste text into any element.
 figure 3.1.1 Click any text on the page to edit the text
figure 3.1.1 Click any text on the page to edit the text
3.2 Editing Images
Important Note: Variant looks for your images directly inside the 'img' directory of the template (not the variant/img directory). If you add images that are not contained directly within the 'img' folder, an error will appear over the image prompting you to move the image file to the img folder and click to refresh.
Many elements within Variant templates have editable images. To edit the image, right click on the element and click 'Edit Image' in the context menu (See figure 3.2.1), this will show the 'Edit Image' panel.
From here, you can manually enter an 'src' value (be it local or elsewhere on the web) and also the 'alt' value for the image. (see figure 3.2.2)
To select images from your 'img' directory, click the 'Toggle Chooser' button and select your image.
Click 'Save' when done to commit changes - you will see your image appear immediately.
Please note: Variant does not automatically resize or crop your images, see the image sizes of the supplied imagery as a guide.
 figure 3.2.1 Right click an image to edit the image path
figure 3.2.1 Right click an image to edit the image path
 figure 3.2.2 Right click an image to edit the image path
figure 3.2.2 Right click an image to edit the image path
3.3 Editing Icons
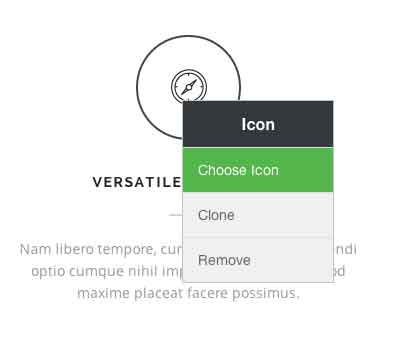
To edit an icon, right click on it and select 'Edit Icon' from the context menu (see figure 3.3.1)- the icon chooser panel will appear. From here, select the icon you wish to use and click 'done' (see figure 3.3.2).
Power User tip: If the icon chooser panel is covering the area of the page where the icon resides, simply hover your cursor outside the icon chooser panel to make it transparent
 figure 3.3.1 Right click an icon to edit the image path
figure 3.3.1 Right click an icon to edit the image path
 figure 3.3.2 Right click an icon to edit the image path
figure 3.3.2 Right click an icon to edit the image path
3.4 Editing Links
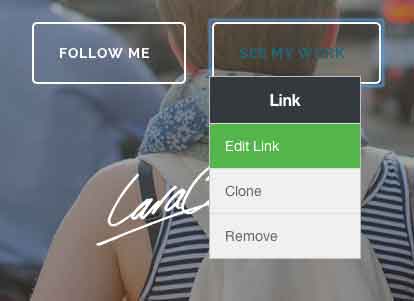
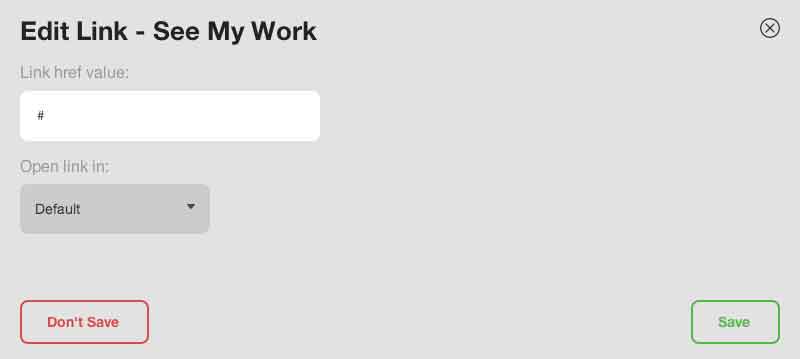
To edit a link, right click on it and select 'Edit Link' from the context menu (see figure 3.4.1) - the Edit Link panel will appear. From here you can edit the 'href' value of the link and also the 'target' value. Make your changes and click 'save' to commit. (see figure 3.4.2)
 figure 3.4.1 Right click a link to edit the link path
figure 3.4.1 Right click a link to edit the link path
 figure 3.4.2 Enter your desired href value and select a target. If you have in-page links (see figure 2.3.1), they will be selectable at the top of this box
figure 3.4.2 Enter your desired href value and select a target. If you have in-page links (see figure 2.3.1), they will be selectable at the top of this box
3.5 Cloning Content
Variant enables you to clone content by right-clicking on an element and selecting 'Clone' from the context menu (see figure 3.5.1). This will make an exact copy of the element and is especially useful for sections such as 'services' (where you may require more than the section initially shows).
 figure 3.5.1 Right click an element to clone it
figure 3.5.1 Right click an element to clone it
3.6 Trashing and recovering content
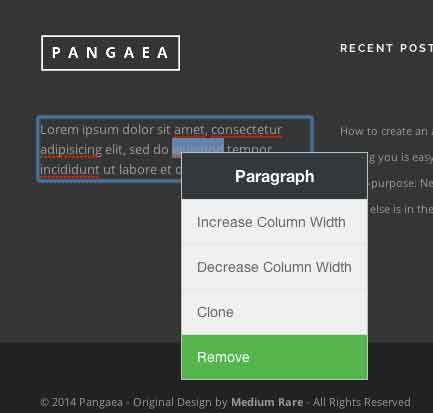
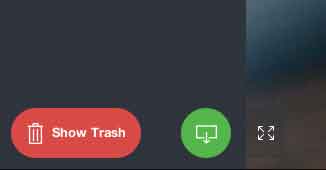
Variant enables you to remove content from the page by right clicking and selecting 'Remove' from the context menu (see figure 3.6.1). This content is always recoverable by clicking the red 'Show Trash' button in the bottom left-hand corner of the sidebar (see figure 3.6.2). You will see your trashed content re-appear on the page greyed-out with a red border (see figure 3.6.3). To recover this content, simply click on it - you will notice it now appears on the page as normal.
Be sure to click 'Hide Trash' once you're finished recovering removed content to avoid strange positioning. All trashed content will be saved with your page but is removed in the final HTML document.
 figure 3.6.1 Right click an element to remove it
figure 3.6.1 Right click an element to remove it
 figure 3.6.2 Click "Show Trash" button to reveal your deleted items.
figure 3.6.2 Click "Show Trash" button to reveal your deleted items.
 figure 3.6.3 With your trashed items shown, left-click the faded deleted items to un-delete them
figure 3.6.3 With your trashed items shown, left-click the faded deleted items to un-delete them
3.7 Adjusting Column Widths
Most elements such as services, pricing tables, text, etc. allow you to edit the column-width. This is especially useful if you have a specific number of elements you want that differs from the original layout. To adjust the width of an element, right click it and select either 'Increase Columns Width' or 'Decrease Column Width' from the context menu as appropriate.
Power User Tip: Use the '[' key to decrease column width and the ']' to increase column width
4. Managing Navigation
4.1 Adding a menu:
To add a menu, select a navigation style from the 'Navigation Style' dropdown in the sidebar.
 figure 4.1.1 Select a nav style from the list to have that menu added to your page
figure 4.1.1 Select a nav style from the list to have that menu added to your page
4.2 Saving a menu:
When you edit the text on any menu item for the first time, you will be prompted to name and save your nav (see figure 4.2.1). Once done, this nav will appear in the 'Navigation Styles' dropdown list in the sidebar, you can then select this nav on any page you create.
 figure 4.2.1 Enter a name for this nav - which will now be available across all your pages and saved if you refresh the page
figure 4.2.1 Enter a name for this nav - which will now be available across all your pages and saved if you refresh the page
4.3 Managing links in your menu:
Building your menu is a matter of cloning (or removing, if unnecessary) existing menu items and then changing the details (text and href) to suit. By default, your template will come with all available menu options (such as dropdowns etc).
4.4 In Page Navigation
If you are building a 'one page' site or a page that requires inner links, follow this process to ensure correct 'smooth scroll' navigation function:
- Name your sections appropriately in the layout map on the sidebar (see figure 2.3.1). When you rename a section you will notice a link icon appears beside it - this signifies that this section is now available as an inner link option
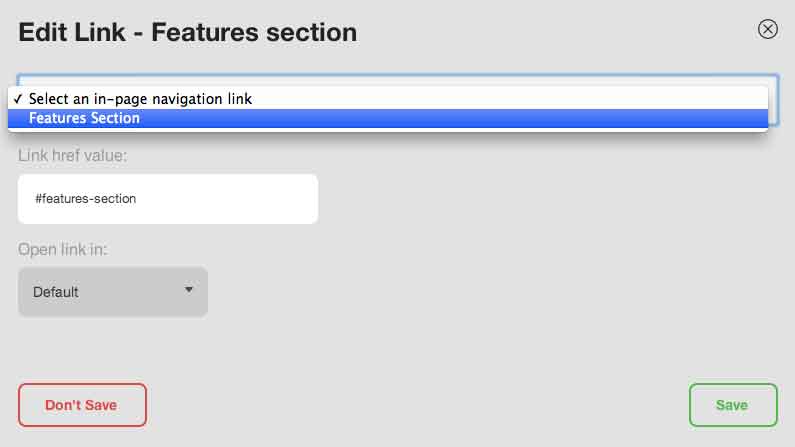
- When editing your links in the menu, you will see a select option 'Select an in-page navigation link' (see figure 4.4.1). Choose the appropriate section from the menu and you will notice the 'href' value fills out for you. Click save to commit
 figure 4.4.1 Select your link from this dropdown to have it connected via smooth-scroll to your in-page link
figure 4.4.1 Select your link from this dropdown to have it connected via smooth-scroll to your in-page link
5. Managing Footers
Managing footers works in a similar way to navigation. Add a footer to your page by selecting an option from the 'Footer Styles' dropdown in the sidebar (see figure 5.1.1).
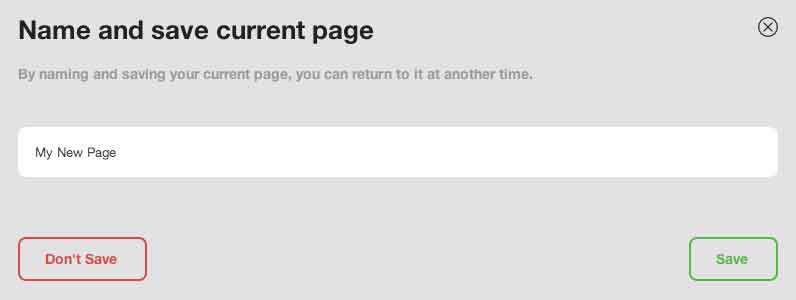
The first time you change text on the footer, you will be prompted to name and save the footer (see figure 5.1.2). Once done - your saved footer will appear in the 'Footer Styles' dropdown. This makes it easy to use the same footer across multiple pages.
 figure 5.1.1 Select a footer style to have it added to the foot of your page
figure 5.1.1 Select a footer style to have it added to the foot of your page
 figure 5.1.2 Give your footer a name, then you can use it across any page you make
figure 5.1.2 Give your footer a name, then you can use it across any page you make
6. Saving & Loading Pages
6.1 Saving Pages
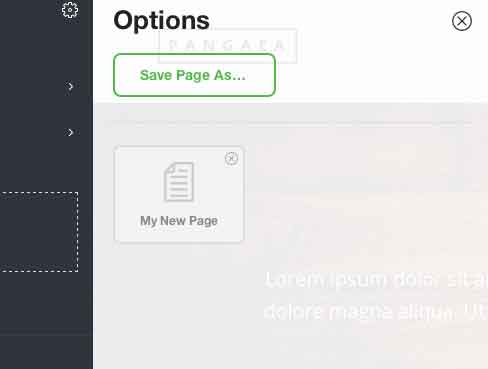
To save a page for later use, open the options panel by clicking the cog icon in the top right corner of the sidebar and click 'Save Page As' (see figure 6.1.1). Name your page and click 'save' (see figure 6.1.2). You will now see your page appear inside the options modal - return to this page at any time by clicking on the page icon.
Note: All content changes such as text, image, icon, page title, section title etc. are always saved to your current page name.
 figure 6.1.1 Save your page for later use
figure 6.1.1 Save your page for later use
 figure 6.1.2 Add a name for your page and click "Save"
figure 6.1.2 Add a name for your page and click "Save"
6.2 Loading Pages
When loading Variant, you will be prompted to either start a new page or load the previous page (if one exists). Clicking 'Load PAGE-TITLE' will load a previously saved page. To select a different saved page, open the options panel by clicking on the cog in the top right corner of the sidebar and select the appropriate page (see figure 6.2.1).
 figure 6.2.1 Click your desired page to load it
figure 6.2.1 Click your desired page to load it
6.3 Deleting Pages To delete a page, open the options panel, hover on the appropriate page, you will see a cross icon appear in the top right corner. Click this to remove the page.
7. Getting Output
Getting HTML
Variant builds your HTML on the fly so you can click the 'Get Source' button at any time to retrieve a complete and functional HTML document (see figure 7.1.1).
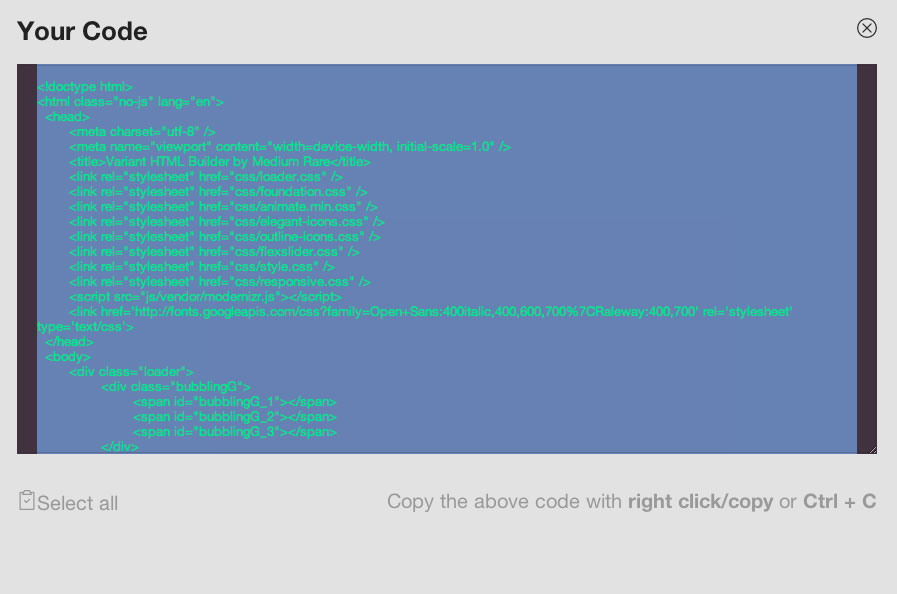
Click the green 'Get Source' button in the bottom right-hand corner of the sidebar and the 'Your Code' panel will appear (see figure 7.1.2). From here you can copy your pages HTML.
 figure 7.1.1 Click the green button to get the HTML code for your current page
figure 7.1.1 Click the green button to get the HTML code for your current page
 figure 7.1.2 Copy your code to a text editor and save it as an .html file and view it in your web browser
figure 7.1.2 Copy your code to a text editor and save it as an .html file and view it in your web browser
Saving HTML Use a text editor to paste your page's code in and save it as an HTML file (eg. my-new-page.html). Place this file inside the template root directory (NOT the variant directory)
Viewing your page Open your HTML in a web browser to view, voila! :)